
Agar dapat menampung berbagai aktivitas, keterbatasan lahan pada desain rumah ini dapat diatasi dengan membuat sebuah ruang serbaguna yang dapat menampung fungsi ruang tamu, ruang keluarga, serta ruang makan sekaligus.
Ruang serbaguna ini berbatasan langsung dengan halaman depan dan belakang sehingga ruangan terasa lega.
Selain itu, ruangan memperoleh pencahayaan dan pengudaraan alami sehingga selalu segar.
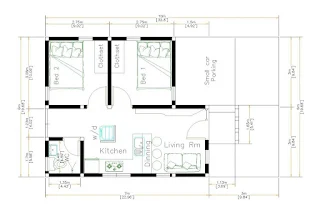
Koleksi gambar desain rumah ukuran 6x10 2 kamar tidur dengan atap dak beton, klik pada gambar untuk memperbesar.





Comments
Post a Comment